티스토리 CSS 버튼 만들기 (버튼 제너레이터 사용법)
티스토리에서 활용할 수 있는 CSS 버튼 만들기에 대해 알아보겠습니다.
버튼 제너레이트 사이트 이동하기
검색엔진에 "버튼 제너레이트"를 검색하거나 아래 링크를 통해 버튼 제너레이터 사이트로 이동합니다

버튼 모양 만들기

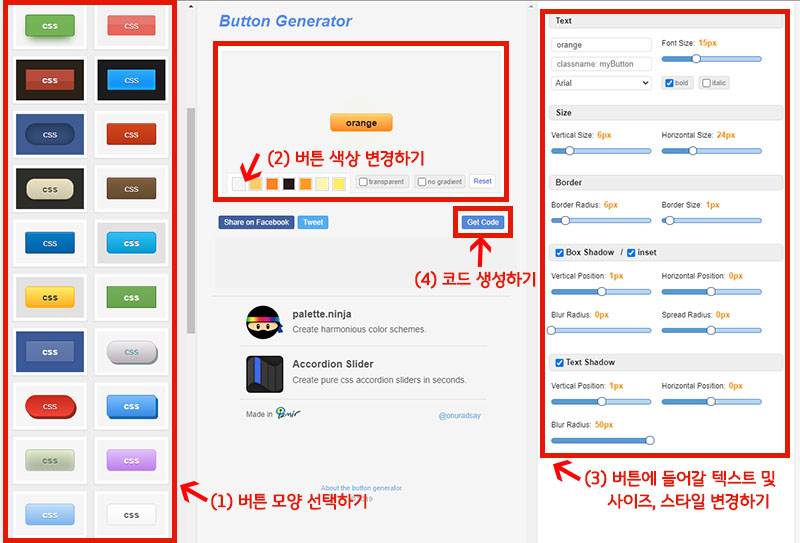
(1) 원하는 모양의 버튼을 선택합니다.
(2) 버튼 색상을 변경할 수 있습니다
(3) 오른쪽 상세 디자인 박스에서 버튼에 들어갈 텍스트 및 버튼 사이즈, 버튼 스타일을 선택할 수 있습니다.
- Text : 버튼에 들어갈 텍스트 내용, 사이즈, 글꼴, 굵기 등을 선택해 주세요
- Size : 버튼의 가로, 세로 사이즈를 선택해 주세요
- Border : 버튼 테두리 반경(숫자가 커질수록 둥근 버튼)과 테두리 사이즈를 선택해 주세요
- Box Shadow / Text Shadow : 버튼과 텍스트에 그림자 효과를 선택해 주세요
(4) 원하는 모양의 버튼을 만든 후, 코드를 생성합니다
버튼 CSS 코드 생성하기

오른쪽 박스에 생성된 CSS 코드를 확인합니다
버튼 CSS 코드 가져오기

생성된 버튼 CSS 코드에서,
(1) 버튼 링크 : 버튼이 들어가야 할 곳에 html 코드를 넣어 줍니다
(2) CSS 코드 : 스킨편집기의 html 코드 내 css 부분에 넣어 줍니다
CSS 코드 넣기

먼저 생성된 버튼의 CSS 코드를 넣어보겠습니다
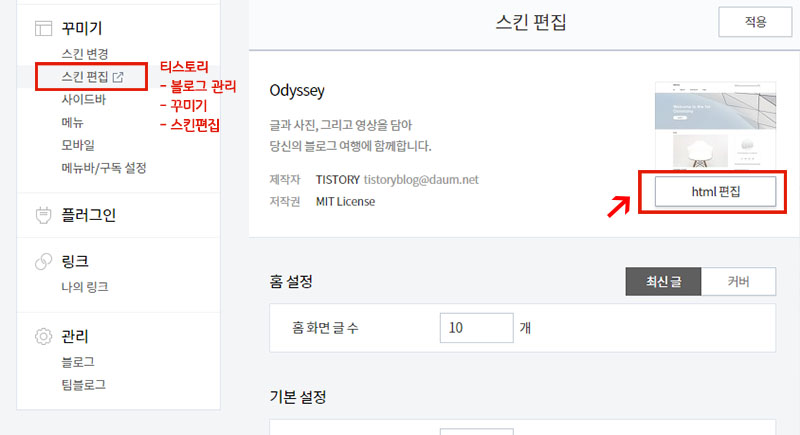
티스토리 [블로그 관리] - [꾸미기] - [스킨 편집] - [html 편집] 메뉴로 이동하여, CSS 선택 후 CSS 코드를 복사하여 붙여넣기 합니다

서식 만들기

버튼 링크를 서식으로 저장해 보겠습니다
티스토리 [블로그 관리] - [콘텐츠] - [서식 관리] 메뉴로 이동하여, [서식쓰기] 버튼을 클릭합니다

HTML 모드로 변경한 후, 버튼 링크를 복사하여 붙여넣기 하고 서식 쓰기를 완료합니다
글쓰기 본문에서 서식 불러오기

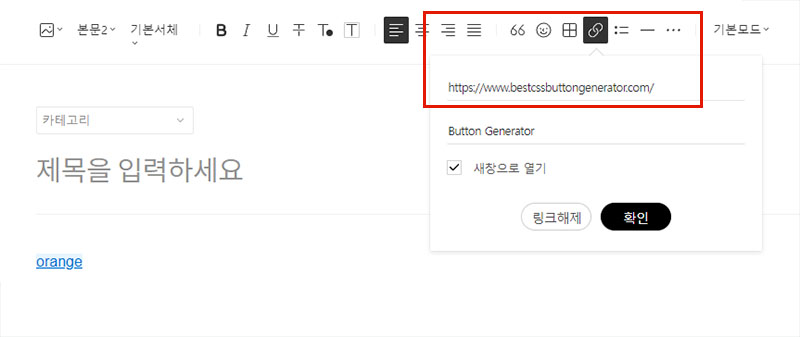
글쓰기 모드에서 버튼이 들어가야할 곳에 서식을 불러옵니다


글쓰기 모드에서는 버튼이 링크로만 표시됩니다
버튼의 제목을 변경하고, 버튼을 클릭했을 때 이동할 링크를 넣어주세요
생성된 버튼 확인하기

글쓰기를 완료하면, 지정된 CSS 스타일대로 버튼 모양이 보이는 것을 확인할 수 있습니다